dialog edit 숫자체크
{ name: 'cd', label: '코드', align: 'center', editable: true, editrules: {required:true, custom:true, custom_func:validNum}, searchoptions: {clearSearch: false}, width: '100' },var validNum = function(val,nm,valref){ if($.isNumeric(val)){ return [true,""]; }else{ return [false,"숫자만 입력 가능합니다."]; } }; colmodel에 editruls 옵션을 정의해주고 그안에 custom속성 사용을 정의해주면된다. function 명에따른 funtion을 별도로 정의하면 저장시에 숫자가 아니면..
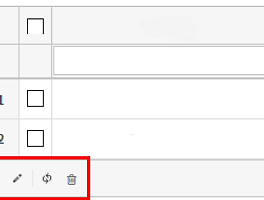
 그리드 네비게이션바 속성
그리드 하단에 추가,수정,삭제,갱신버튼을 만들수있다. 버튼을 클릭하면 다이얼로그창이 뜨며 추가,수정이 가능하다. $("#grid-expReserveDtlInfo").jqGrid("navGrid", "#pager-expReserveDtlInfo", { add: true, //추가버튼보이기 edit: true, //수정버튼보이기 del: false, search: false, refresh:false //갱신버튼숨기기 }, { width: 350, reloadAfterSubmit: true, recreateForm: true, editCaption: '수정', closeAfterEdit: true, //수정후 다이얼로그창 닫기 editData: {"var": "val"}, onclickSubmit: func..
그리드 네비게이션바 속성
그리드 하단에 추가,수정,삭제,갱신버튼을 만들수있다. 버튼을 클릭하면 다이얼로그창이 뜨며 추가,수정이 가능하다. $("#grid-expReserveDtlInfo").jqGrid("navGrid", "#pager-expReserveDtlInfo", { add: true, //추가버튼보이기 edit: true, //수정버튼보이기 del: false, search: false, refresh:false //갱신버튼숨기기 }, { width: 350, reloadAfterSubmit: true, recreateForm: true, editCaption: '수정', closeAfterEdit: true, //수정후 다이얼로그창 닫기 editData: {"var": "val"}, onclickSubmit: func..